@papinou Merci Papinou de nous rappeler cette possibilité en effet. Je connais l'installation par le magasin d'applications F-Droid, mais je ne sais pas si on peut le trouver dans la boutique "officielle". Rudement pratiquement pour travailler en shell (adeptes des gestionnaires de bureau, vous pourrez passer votre chemin). C'est aussi l'occasion de découvrir l'arborescence des fichiers, qui est hélas non conforme aux standards des distributions GNU/Linux classiques... Merci le robot vert !
Include en Javascript
-
Bonsoir à tous.
Peut-on inclure un menu dans ses pages html sans utiliser la fonction include du php ?
le fichier "nav.js" :
var navigation = "<nav>"; navigation += "<ul>"; navigation += "<li>Menu</li>"; navigation += "<li><a href=https://forum.linuxchallans.org>Forum Linux Challans</a></li>"; navigation += "<li>à propos</li>"; navigation += "<li>nous écrire</li>"; navigation += "</ul>"; navigation += "</nav>"; document.getElementById("navigation").innerHTML = navigation;et les pages :
<html> <div id="navigation"></div> <script src="nav.js"></script> <!--le texte ici--> <body> Votre texte apparaît ici. </body> </html>Y aurait-il un problème de sécurité (comme autrefois avec les frameset et plus récemment les iframes) ?
-
Un Ancien Utilisateura répondu à Un Ancien Utilisateur le dernière édition par Un Ancien Utilisateur
@papinou a dit dans Include en Javascript :
Peut-on inclure un menu dans ses pages html sans utiliser la fonction include du php ?
Le PHP n'est pas obligatoire pour réaliser une barre de navigation.
Y aurait-il un problème de sécurité (comme autrefois avec les frameset et plus récemment les iframes) ?
L'aspect sécurité de l'iframe est abordé à l'adresse https://developer.mozilla.org/fr/docs/Learn/HTML/Multimedia_and_embedding/Other_embedding_technologies#problèmes_de_sécurité. Je ne pense pas que les lignes javascript de ton code entraînent des problèmes de sécurité similaires à ceux énoncés dans l'article.
Le code précédent fonctionne bien. Quel est l'intérêt d'écrire ton menu comme cela ?
-
@olivier a dit dans Include en Javascript :
Le code précédent fonctionne bien. Quel est l'intérêt d'écrire ton menu comme cela ?
Merci Olivier,
C'est l'intérêt de ne pas avoir à réécrire le menu dans chaque page html comme on peut le faire avec la fonction php "include" et un serveur.
J'avais à faire une présentation en public et j'ai utilisé ce moyen qui s'est avéré très pratique pour la navigation lors de la projection.
Il existe certainement d'autres astuces mais je voulais pouvoir donner aux participants à cette présentation le moyen de la revoir sur leurs ordinateurs sans avoir à installer un serveur en local. -
Un Ancien Utilisateura répondu à Un Ancien Utilisateur le dernière édition par Un Ancien Utilisateur
@papinou a dit dans Include en Javascript :
Peut-on inclure un menu dans ses pages html sans utiliser la fonction include du php ?
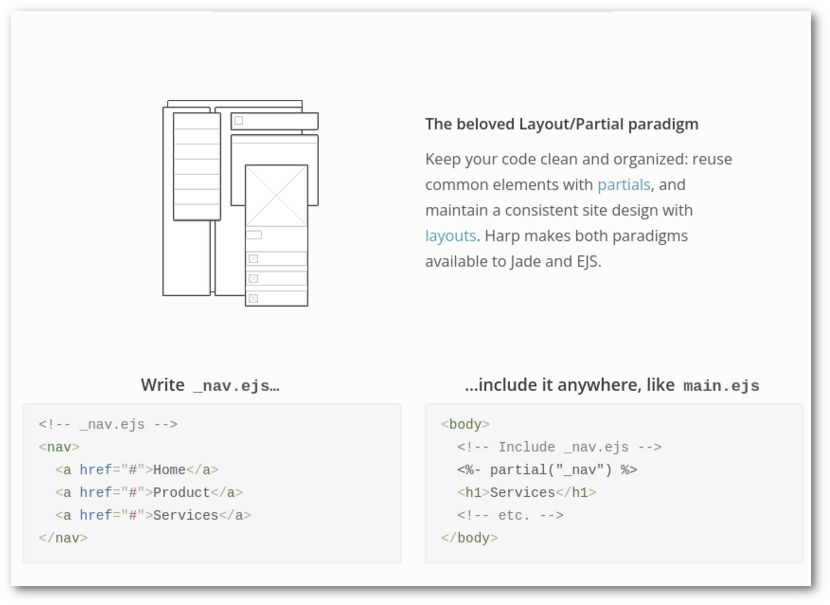
Oui. Avec des outils comme par exemple Harp. Harp permet de produire rapidement des sites Web.

L'exemple donné sur leur page d'accueil correspond exactement à ton exemple de menu.
-
- Un menu astucieux, en html/css, pointant sur différentes pages , à adapter à votre convenance :
<html> <!-- on crée le menu --> <p> <a href="#Page 1">Page 1</a> <a href="#Page 2">Page 2</a> <a href="#Page 3">Page 3</a> <a href="#zero">Remise à zéro</a> </p> <!-- on crée les pages --> <div class="Pages"> <p id="Page 1">Bravo ! vous êtes à la page numéro 1 <p id="Page 2">Encore Bravo ! Vous êtes à la page numéro 2 <p id="Page 3">Super ! encore une fois Bravo, vous êtes à la page numéro 3 <p id="zero"><!-- pas d'affichage de texte --> </div> <!-- on affiche ou non la page --> <style> div.Pages p:not(:target) {display: none} div.Pages p:target {display: block} </style> </html>- Pour en savoir plus sur ce menu :
-
Un Ancien Utilisateura répondu à Un Ancien Utilisateur le dernière édition par Un Ancien Utilisateur
@papinou Même si cet exemple s'apparente à la création d'un menu ce n'est pas l'idée que je m'en fais. Les liens pointent sur des paragraphes et non des pages. On retrouve quelque chose de similaire (display: none) à l'adresse https://developer.mozilla.org/fr/docs/Web/CSS/:target.
-
Un Ancien Utilisateura répondu à Un Ancien Utilisateur le dernière édition par Un Ancien Utilisateur
@olivier a dit dans Include en Javascript :
@papinou Les liens pointent sur des paragraphes et non des pages.
L'idée est de pointer sur des éléments d'autres pages html , extérieures à la page html d'index, mais je ne sais pas si les pseudo-classes permettent ce genre de manip.
-
Le sélecteur :target permet de mettre en forme l'élément ciblé par l'identifiant mentionné dans l'URL du document. Si on reprend l'exemple précédent avec le display: none qu'est-ce que cela donnerait avec des pages distinctes ? On n'affiche pas les pages sur lesquelles on n'est pas ...

