@papinou Merci Papinou de nous rappeler cette possibilité en effet. Je connais l'installation par le magasin d'applications F-Droid, mais je ne sais pas si on peut le trouver dans la boutique "officielle". Rudement pratiquement pour travailler en shell (adeptes des gestionnaires de bureau, vous pourrez passer votre chemin). C'est aussi l'occasion de découvrir l'arborescence des fichiers, qui est hélas non conforme aux standards des distributions GNU/Linux classiques... Merci le robot vert !
Créer un environnement de développement n'a jamais été aussi simple
-
@olivier a dit dans Personnaliser l'ISO d'une distribution avec ses programmes préférés :
Optionnel : Pour ce genre de manipulations j'ai pour habitude d'utiliser un environnement de développement sous Vagrant.
Vagrant est un outil pour construire et gérer des environnements de machines virtuelles. Il facilite le processus de création en se concentrant sur son automatisation. Ainsi l'installation et la configuration d'environnement de développement sont simplifiées et leur durée est très largement diminuée. Il permet aussi de procurer le même environnement de travail à l'ensemble des collaborateurs d'un projet pour éviter le ça marche sur ma machine.
Les machines virtuelles peuvent être créées sous Virtualbox, VMware, AWS, etc. Lors de la construction l'installation et la configuration des logiciels peuvent être confiées à des scripts shell, ou des programmes spécialisés comme Ansible, Puppet ou Chef.
Supposez qu'on vous demande de créer un site Wordpress. Pour le faire vous devez installer Wordpress qui nécessite l'installation du langage de programmation PHP, d'un gestionnaire de base de données MySQL et enfin d'un serveur Web tel qu'Apache. Ces opérations peuvent être facilitées par l'usage de Vagrant qui, à partir d'un fichier de configuration nommé Vagrantfile, construira automatiquement un environnement complet pour vos développements Wordpress.
On trouve sur le Web de nombreux projets Vagrant pour développer un site Wordpress. Je vous recommande un must have celui de http://vccw.cc/.

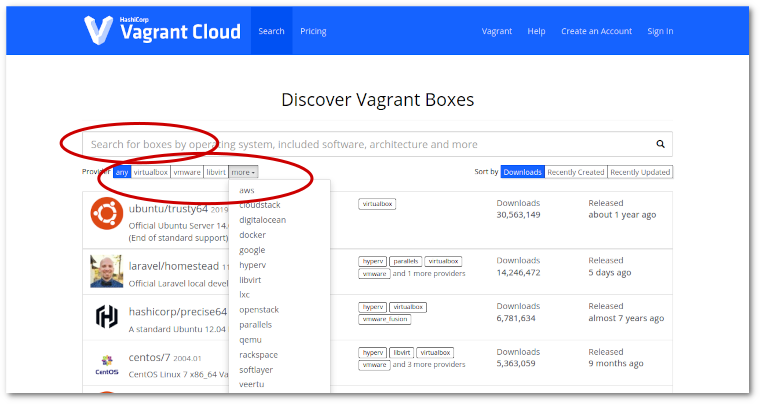
Des environnements tout prêt pour d'autres types de projets existent que vous pouvez retrouver à l'adresse https://app.vagrantup.com/boxes/search.

-
Regardons à présent comment créer un environnement à l'aide de Vagrant pour le développement d'un site Jekyll.

Commencez par installer Vagrant, puis installer Virtualbox.
Créer le dossier du projet, puis s'y déplacer.
$ mkdir ./jekyll $ cd jekyllInitialiser l'environnement Vagrant avec la box spécialement créée pour l'exemple (https://app.vagrantup.com/zn6t3s/boxes/jekyll).
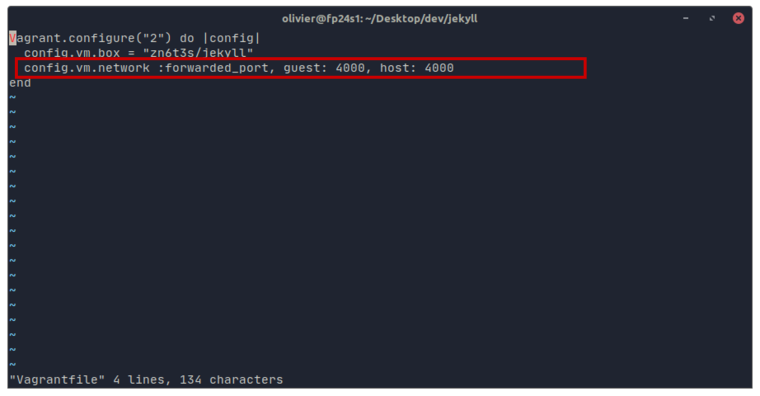
$ vagrant init -m zn6t3s/jekyllAjouter au fichier Vagrantfile la ligne
config.vm.network :forwarded_port, guest: 4000, host: 4000pour faire suivre le port 4000 vers celui de la machine virtuelle.
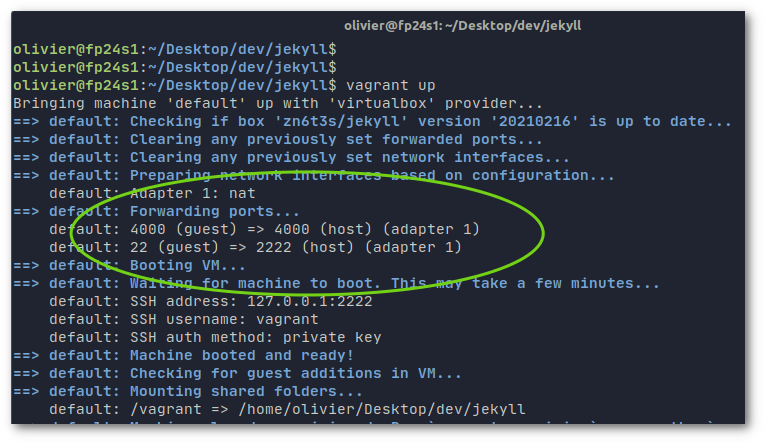
Démarrer la machine virtuelle avec la commande
vagrant up, et connecter vous avec la commandevagrant ssh.Créer un nouveau site Jekyll dans le dossier
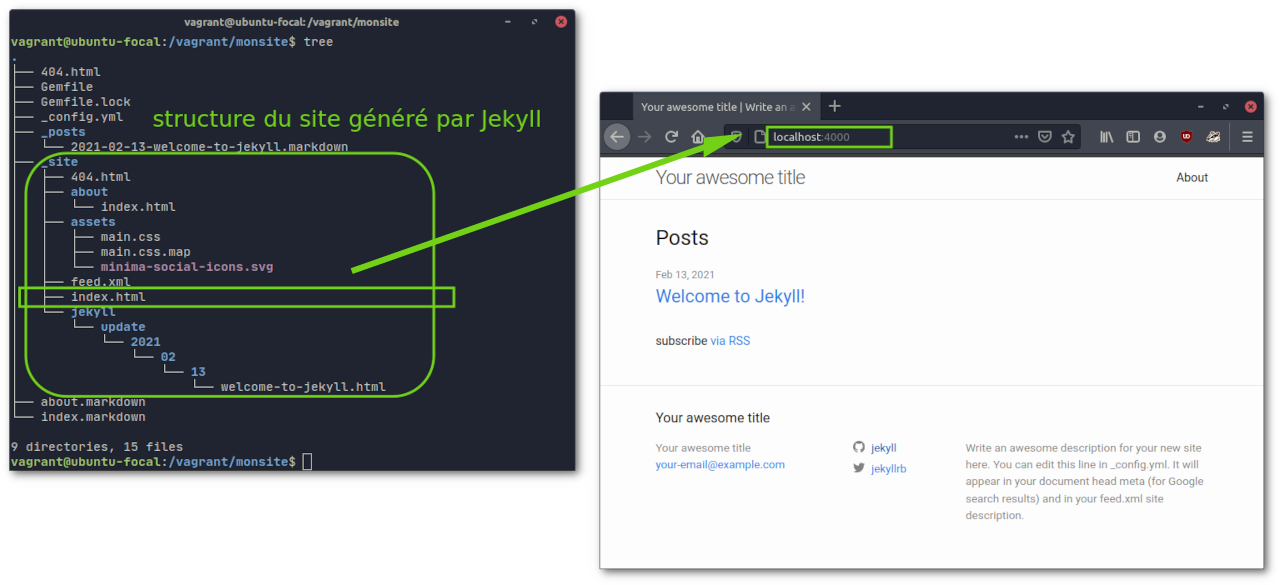
/vagrant/monsite.$ jekyll new /vagrant/monsite Le dossier
Le dossier /vagrantest un dossier partagé entre la machine virtuelle et votre ordinateur. Les fichiers du site Jekyll seront accessibles facilement depuis l'éditeur de texte de l'ordinateur.Il ne reste plus qu'à faire construire le site et le rendre accessible par le serveur local.
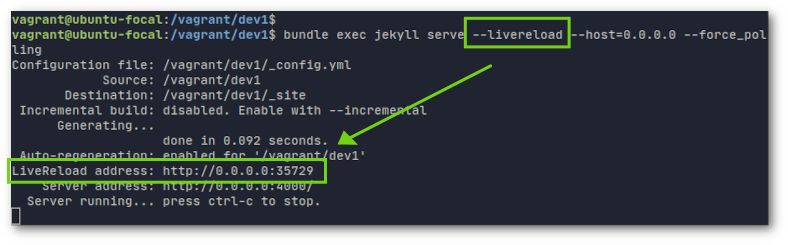
$ cd /vagrant/monsite $ bundle exec jekyll serve --livereload --force_polling --host=0.0.0.0Le site est alors visible dans le navigateur Web (Chrome, Firefox, Edge, etc.) à l'adresse http://localhost:4000/

-
Un Ancien Utilisateura répondu à Un Ancien Utilisateur le dernière édition par Un Ancien Utilisateur
@olivier a dit dans Créer un environnement de développement n'a jamais été aussi simple :
Initialiser l'environnement Vagrant avec la box spécialement créée pour l'exemple (https://app.vagrantup.com/zn6t3s/boxes/jekyll).
La box
zn6t3s/jekylla été créée à partir du fichier Vagrantfile suivant.Vagrant.configure("2") do |config| config.vm.box = "ubuntu/focal64" config.vm.network :forwarded_port, guest: 4000, host: 4000 config.vm.provision "shell", inline: <<-SHELL sudo apt-get update sudo apt-get -y install ruby-full build-essential zlib1g-dev echo 'export GEM_HOME="$HOME/gems"' >> /home/vagrant/.bashrc echo 'export PATH="$HOME/gems/bin:$PATH"' >> /home/vagrant/.bashrc gem install jekyll bundler SHELL config.ssh.insert_key = false end -
Un Ancien Utilisateura répondu à Un Ancien Utilisateur le dernière édition par Un Ancien Utilisateur
Tout est désormais prêt pour développer un nouveau site statique à l'aide de Jekyll.
La machine virtuelle devra être démarrée à chaque fois pour exécuter Jekyll dans le but de générer votre site situé dans le dossier partagé
/vagrant/monsite/_site.Lorsque le site sera totalement réalisé alors il pourra être transféré simplement par FTP sur n'importe quel hébergement Web.
Je recommande fortement ce type de technologie pour tous les sites qui ne nécessitent pas de base de données c-a-d la plupart des sites vitrines, landing page, etc. (cf. https://jamstack.org/).
Plus d'info sur Jekyll à l'adresse https://jekyllrb.com/docs/step-by-step/01-setup/
-
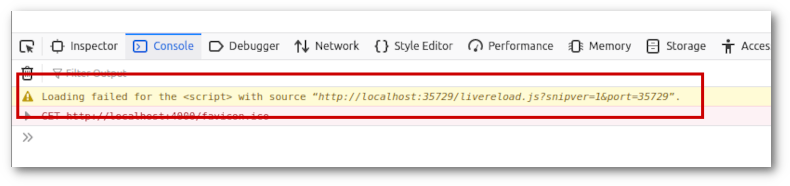
Si vous suivez pas à pas les explications ci-dessus alors vous rencontrerez l'erreur suivante le chargement du script livereload.js a échoué.

Comme pour le port 4000 utilisé par le serveur interne de Jekyll :

il faut en plus rediriger le port 35729 de la machine virtuelle vers celui de la machine hôte.

Il suffit d'ajouter au fichier Vagrantfile la ligne
config.vm.network :forwarded_port, guest: 35729, host: 35729, puis de relancer la VM avec la commandevagrant reload.Ainsi toute modification dans le code source du site rafraîchira instantanément le site ouvert dans le navigateur web.
-
Système a déplacé ce sujet de Divers sur
-
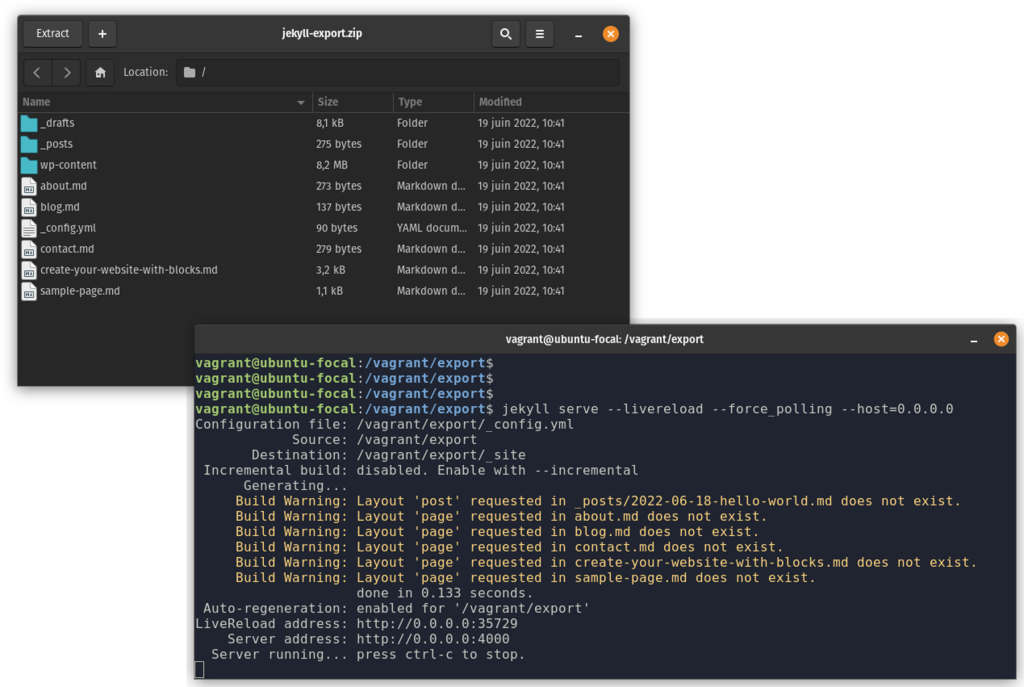
Pour ceux qui développent sous Wordpress et souhaiteraient basculer sous Jekyll, il existe un plugin Wordpress pour effectuer la conversion (cf. https://ben.balter.com/wordpress-to-jekyll-exporter/). Faites moi un retour si par hasard vous l'utilisiez.
-
Pas satisfait de ce plugin. L'export est incomplet et donc inutilisable. Il ne génère pas les modèles (layout) de pages indispensable à Jekyll. Il m'aurait fait gagné un temps précieux. Dommage.

-
https://blog.otso.fr/2015-08-28-comment-jai-exporte-mon-site-wordpress-sous-jekyll décrit comment s'en sortir manuellement quand les plugins n'y arrivent pas.
